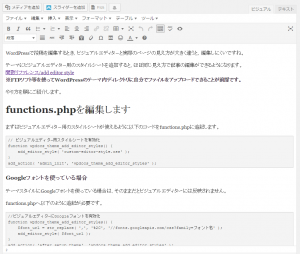
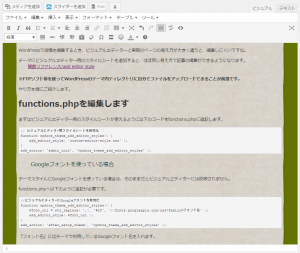
WordPressで投稿を編集するとき、ビジュアルエディタ―と実際のページの見え方が大きく違うと、編集しにくいですね。テーマにビジュアルエディタ―用のスタイルシートを追加すると、ほぼ同じ見え方で記事の編集ができるようになります。
※FTPソフト等を使ってWordPressのテーマ内ディレクトリに自分でファイルをアップロードできることが前提です。
やり方を順にご紹介します。
functions.phpを編集します
まずはビジュアルエディタ―用のスタイルシートが使えるように以下のコードをfunctions.phpに追記します。
// ビジュアルエディタ―用スタイルシートを有効化
function wpdocs_theme_add_editor_styles() {
add_editor_style( 'custom-editor-style.css' );
}
add_action( 'admin_init', 'wpdocs_theme_add_editor_styles' );
Googleフォントを使っている場合
テーマスタイルにGoogleフォントを使っている場合は、そのままだとビジュアルエディターには反映されません。
functions.phpへ以下のように追記が必要です。
//ビジュアルエディタ―にGoogleフォントを有効化
function wpdocs_theme_add_editor_styles() {
$font_url = str_replace( ',', '%2C', '//fonts.googleapis.com/css?family=フォント名' );
add_editor_style( $font_url );
}
add_action( 'after_setup_theme', 'wpdocs_theme_add_editor_styles' );
『フォント名』にはテーマで利用しているGoogleフォント名を入れます。
custom-editor-style.cssを作成します
HTMLエディターでも、メモ帳などのテキストエディタでもいいので、custom-editor-style.cssというファイルを作成します。
テーマと同じ内容を引き継ぐ場合は、
@import url( 'style.css' );
とだけ記述すればOKです。
ただ、IDやクラス名の付け方によってはビジュアルエディタ―に反映されないものが出てくる場合があります。その場合は必要に応じて上書き用のスタイルを追記します。
/*上書き例*/
body {
width:860px;
background: url(images/contents_bg.png) top center repeat-y #657400;
}
更に強くスタイルを上書きしたい場合、ビジュアルエディタ―は ”mce-content-body” というクラスがbodyに付与されているので、
/*さらに強い上書き例*/
body.mce-content-body {
width:860px;
background: url(images/contents_bg.png) top center repeat-y #657400;
}
などとします。
custom-editor-style.cssをアップロード
出来上がったビジュアルエディタ―用のスタイルシートは、テーマフォルダにアップロードします。
WordPressのインストールディレクトリ/wp-content/themes/テーマディレクトリ
の中ですね。アップロードできたら編集画面を確認してみましょう。
投稿タイプごとに違うスタイルを適用させたい場合
投稿タイプごとに違うスタイルをビジュアルエディタ―にも適用させたい場合の方法も関数リファレンスには記されています。詳しくは以下をご覧ください。

 Illustration, Graphic design &
Illustration, Graphic design &